(书名门牌号:https://medium.com/@
BashaChris/overhauling-the-twitter-experience-on-android-80f5b09e7c67译者:Chris Basha
翻译者:民泽
可视化结构设计讲义:www.iamue.com
智能手机结构设计
第二步
我开始结构设计App所做的第二件事就是历史记录两个机能条目做为主要导航系统,那些机能是由顾客所叙述的,采用那些机能,我作出了App的基本上采用者采用业务流程。不过,在这个工程项目中前述犯罪行为都是无谓的,即使twitter早已将那些事搞清楚了。采用者采用业务流程如果仍旧与最常用的示例相适应,这样它就能适用于到采用者前述的采用中去,进而使它采用方便以及更易认知。

试著并建立数个采用者采用业务流程,接着试验、插值十分关键。结构雕塑家一般来说会建立他的第二个版,并延续下去,而不是去积极探索捷伊几率。第二个版可能Brisach一见钟情,但没代替品相比较,就不能表明出它的瑕疵和弊病。
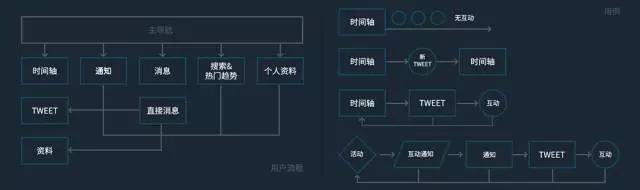
但即使他们是在再次结构设计两个关键的SNS互联网APP,这一步棋也是没因此必要性的,因此我竭尽全力并参考常用示例作出了采用者采用业务时序。正像你能在下面的相片中看见,Twitter早已透过一类十分简单的形式展现出了它的机能。
他们有:
主界面:这是两个时间轴的展示,透过时间轴他们能按顺序看见他们关注的人发表的内容
那些人的个人资料
关于他们发表的内容或者个人资料有互动的通知
直接消息(明白易懂)
当前趋势:与搜索机能一起工作(他们将在后面讨论)
他们自己的个人资料,基本上上与任何其他任何的个人资料没本质区别
示例叙述了采用者采用移动端Twitter时的各种犯罪行为。无论是无尽的滚动,查询答复,或是只是发表内容而没任何互动可言,甚至采用者压根不采用Twitter app。请注意,最后两个示例,采用者能在任何时候停止参与。
草图
Okay,让他们开始结构设计!现在他们必须迎合Android采用者熟悉的采用业务流程模式开始结构设计。最佳选择是标签导航系统或者抽屉导航系统。在积极探索每两个选择之后,我会再次思考采用者如何看待两个网站与智能手机应用程序之间的关系。

网站一般来说是两个服务的出发点。采用者认为网站是互联网的大脑,而移动应用程序是将内容传输到他们手中“方便的方式”.因此移动应用程序类似他们服务的网站的镜像,这点很关键。因此,无论什么平台都要做到采用者不必再次学习一切,基本上上形成他们称之为跨平台的一致性。

Twitter的网站采用标签,任何东西都无法替代。采用者在第一次启用app时会立即识别图标,知道内容在哪个期待的标签上。我能采用文本标签来替代图标,但图标加强了品牌认知度,而这正是使他们一眼认出的原因。
大多数Android应用程序采用右侧抽屉或面板表明通知,因此他们失去了几个与其他Android应用程序保持一致的点。但为了保持一致,他们将采用了两个标签在这里。

这个操作栏容纳了所有的Twitter导航系统,你能看见采用者业务时序中所有关键的界面都在这个操作栏,他们将它作为两个独立元素成为采用app时候的中心点。
让他们转移到内容发表的结构设计。你能在看前述图中看见的内容发表的最常用的类型:一类是正常的内容发表,一类是内容发表中带有相片,最后一类是引用转发。

马上你可能注意到,那些人的头像是不是像大多数的Android应用程序采用圆的形状,而是方形的,那些方形头像是twitter品牌细节之一。


结构设计指南(guidelines)能帮助他们建立那些布局。数值测量大多基于结构设计指南(guidelines),颜色是来自于twitter的官方品牌部分,而且我试验了那些颜色对色盲采用者没认知障碍。图中的图标是去除色彩倾向的,但最好将你的结构设计传输到你的设备以及模拟那些色彩空间来测试那些颜色。你能做到这一点:进入设置 > 开发人员选项 > 硬件加速渲染 > 模拟色彩空间。

它是什么了。现在他们来说说FAB.
FAB

推文包括文本和图像,图像能从你的设备中选择相片或视频,你也能采用Twitter的摄像头选项进行拍摄。
那些是我考虑到建立Fab时的选项。首先我做了一类纸质fab,是一类当fab被按下时自身反应的纸质选项。我也试著了快速拨号的形式(类似于path中的加号按钮),它包含了几个同类的次级按钮选项,但这类fab形式的瑕疵在于常态下采用两个加号图标,当按下状态下时按钮旋转类似于两个X。而且这种加号图标不适用于于我。

因此我排除了所有的可选项,发现了两个更好的替代形式:在下一屏幕展现出,因此消除了选择的必要性,Taylor Ling称之为“互动疲劳”。这样,FAB讲述了两个简单的故事,“建立两个tweet”。

一旦他们按下fab按钮,一张捷伊纸将从底部展开带来两个捷伊界面。当采用者碰触到fab按钮,一类水墨涟漪的效果便从你的指尖开始展开,它将会覆盖整个页面并引来两个捷伊界面。即使没水墨涟漪的效果这种转变也十分好,但波纹动画与采用者犯罪行为有直接的关系,并且采用者明白是它们引起在UI上的变化,使采用者感觉一切在他们的控制中。

因此,这是内容编辑页面。我试著了很多插值方案,并最终定义了最合乎逻辑和最可用的一类。

让他们从底部开始。那些方框做为占位符告知这个空间能操作,无论是透过摄像机拍摄照片或视频,或者从相片库上传图像。在这里,他们展示了5到10张来自于你的相片库中最近的图片,这样采用者就不必浪费时间寻找他们最近拍摄或下载的图像。
这就是fab选项的去向。争执仍然还有,两个不同的方向,因此他们没使采用者在这里慢下来的(早已改变了采用者的认知负荷)。
在这里他们能写他们的tweet,他们能看见tweet按钮(右上角)左侧的字符计数,即使接近意味着有关系。当采用者发表的内容超过允许的字符计数,会出现两个轻微的抖动和告示,有点像它想说:“嘿,我不能让你键入任何更多的字符,你必须删除一些!”。同时它基于你剩下多少个字符数改变颜色。最后他们发表tweet并回到时间轴。
在时间轴上点击推文会导致层次结构的变化。这条推文被放置在一张纸上,接着获得一些高度和扩展,以覆盖界面。动画是这里的关键!认知负载是最小的,即使动画解释了采用者在上下文和层次上的变化。
随着纸的扩展,采用者意识到主界面上只是在这个纸表之下,他们能透过点击操作栏的x按钮立即回到主界面。

我积极探索了这个动画的2个版,第二个推开推文而不是覆盖底部从下面展示推文,但最终我采用后者,即使我觉得它传达的层次结构和上下文的变化更好。

Tweet界面是十分简单简单的,没什么需要在这里解释。

你能在这里看见所有的标签的样子。信息结构设计在这里十分类似于Twitter在进一步棋加强品牌。
你可能早已注意到了,FAB样式在邮件的选项卡与其他不一样,这就是为什么它需要两个合适的动画让采用者了解这一变化。
当主页和通知选项卡之间滑动时,FAB按钮保持不变,即使他们仍在推广建立tweet。不过,在邮件选项卡中的犯罪行为是建立两个直接的消息,因此当滑动到邮件选项卡时, FAB有可能缩小下来,接着再次长出了捷伊图标用来吸引采用者关注,让他们知道这个变化。

概念模型
有趣的是,现在的采用者早已建立了应用程序的心理模型。不一定是tweet如何工作的,但是应用程序的导航系统是如何工作的。他们清楚地知道层级关系,并根据他们的期望来操作一切。
以上是三维层面的视觉展示。由于material design的爆发,我认为这是3D渲染的名称。
正像他们前面看见的动画以及其他内容都是帮助采用者建立这个概念模型,并掌握了导航系统结构。但,由于它们能说是沉重的细节,它们可能会变得令人厌倦,甚至阻碍采用者的采用。因此为什么不在采用者熟悉应用程序结构之后加速这一动画?幸运的是,Novoda一些优秀的开发商有完全相同的想法,并让程序库正在这样做!

会话界面也十分简单,但我想借此机会解释72dp关键线背后的逻辑。
根据结构设计规范组织两个条目项内容的最佳形式是,从左侧边缘,两个16DP间距,40dp头像,再次16DP间距,接着该工程项目的文本开始。
16 + 40 + 16等于72dp,因此关键线要达到的目的是使操作栏的标题与条目项的文字对齐,因此它创造了一些视觉上的布局平衡。这正是他们在时间轴上所做的,十分适用于。但这不是这里所需要的案例,即使他们没条目项,而是会话气泡。因此,我将会话气泡与操作栏的文字对齐,是48dps,即使这在特殊的布局中是十分合理的(同时它也是两个相当不错的数字!)。

让他们来看看个人资料页面。
我真的很喜欢Twitter在Android和iPhone平台做的捷伊个人资料的布局,因此我的版并不是真的因此的不同。
我把他们采用的3:1的图像做为头部采用并扩展它,因此它也涵盖了状态栏,同时也十分明显。
移动端Twitter在某些方面完全忽略颜色主题化。颜色主题化是提取标题图片中最有统治力的颜色,并将它做为一些主题UI元素。从本质上讲是Android的调色板。Twitter只有个人信息页面才用了这种提取颜色。 Twitter的具体控件如follow和Tweet仍然采用Twitter的标志色。
在这里你能看见我用与Twitter个人资料界面上列出的同样的标签,进一步棋加强两个平台之间的一致性。
这里需要思考的一件事是采用者信息下的子标签。Twitter将tweets进行标签分类,分成发帖、发帖及回复、相片和视频。起初我以为采用下拉菜单,但不能十分有效即使采用者可能不知道在下拉条目中列出的其他选项。 “眼不见,心不见”,对不对?因此不是我用了这个布局它才用点击的形式在类型和推文之间进行切换。它花了一些时间来使它看上去正确,但最后布局证明是相当美观和易用的。

不久前,Twitter决定去除在热门话题中的Discover选项卡,将之挪到搜索界面。这可能是经过慎重考虑以及数据分析之后作出的决定,因此我要接受这个决定并进行结构设计。
点击操作栏的搜索图标之后,他们展示了twitter上的10个热门趋势,每个都有简单的介绍。这是twitter新趋势界面的基础。
按操作栏中的搜索行动后,他们提出了十大趋势在Twitter上,随着每两个简要说明。这是Twitter的新趋势屏幕的底部。趋势大部分时间都是首字母缩写,因此你不可能知道他们是什么。在这个界面,热门趋势给出了一些处理并放置相关图像,搜索栏可用于搜索tweet,人物,新闻和更多。
平板结构设计

当我第一次开始再次结构设计Twitter的平板电脑,我的第二个想法是将时间轴、通知和消息划分成3种不同的面板放置成水平滚动视图。这种布局很快表明出了它的瑕疵。首先,当屏幕容纳超过2个面板以上的界面,采用者很难聚焦到当前界面,因而不可能在相应的面板上进行同步操作栏和FAB犯罪行为。

因此我决定在平板电脑上采用标签。这样布局更简单,采用者更容易看见和认知屏幕上正在发生的事,它仍然是与网站一致。

如图这就是我所结构设计的。我把标签排成一排,即使我觉得放置在它们各自的栏目中是在浪费空间。
当滑动时,蓝色的纸页将收缩并升高,因此tweets能在下面滚动。

触摸FAB导致他们前面看见与启动同样的动画,但不是蓝色的飞溅,随着波纹效果屏幕变暗,编辑器是做为两个对话框展示出来。布局与智能手机端的是相同的,因此这儿并不是捷伊 。

按tweet按钮并没切换到两个捷伊屏幕上,但tweet卡片扩展以表明额外的内容。点击x按钮就返回到它的容器之外的原始尺寸。这使它在屏幕上停留即使Tweet已滚动起来,即使Tweet能包含很长的回复。因此,在它的旁边有两个X按钮,允许他们退出Tweet而不是滚动查看所有内容。
是的,你能透过点击背景来退出这条Tweet,但这不是两个明确的指标,采用者在试著之前并不知道这一机能是否存在。因此需要添加两个明确的指标,如X按钮提供了两个明确的提示。

这是我最喜欢的界面再次结构设计之一。这是两个基本上的主详细布局,消息条目在左,对话在右。
智能手机端将全部清除犯罪行为放在了操作栏上,这里只是移动到了信息下面,即使它更接近布局展示的地方,这样更加合理。

这个页面看起来和网页端很像,在移动端也同样适用于。一切他们谈到的在智能手机上有关颜色、标签和布局在这里也适用于。
请注意,所有那些布局都是灵活的,能十分容易应用到平板电脑中来。
这就是我关于Twitter的再次结构设计,我希望你能喜欢这篇文章并能学到一些捷伊东西。
本文系JDC翻译内容,如需转载请注明出处。谢谢!
 百万个冷知识
百万个冷知识
.jpg)
.jpg)
.jpg)

.jpg)

.jpg)
.jpg)
.jpg)


.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)

.jpg)
.jpg)