Facebook like box也被称作Facebook fan box,早已正式成为许多中文网站必不可少的原素。前段时间 Facebook 用捷伊 Facebook 网页应用程序代替了那个小组件。在责任编辑中,他们将向您展现怎样在 WordPress 中加进 Facebook 网页应用程序。
特别注意:早已在其 WordPress 中文网站上实行旧的点赞框或影迷框的使用者将手动迁移到捷伊网页应用程序。
甚么是 Facebook 网页应用程序?

Facebook 网页应用程序替代了从前称作 Facebook Like 框的文本。它容许您在您的中文网站上宣传品您的 Facebook 网页。捷伊 Facebook 网页应用程序做完全一致的事。
它具备全捷伊改良外形,那时还能表明您的 Facebook 宣传品照相片。它暗含三个按键。使用者能讨厌您的网页,也能撷取它。您能优先选择向使用者表明她们的甚么样好友早已讨厌您的网页。您还能表明源自 Facebook 网页的新一代回帖。
Sourceforge
订户 WPBeginner
假如您不讨厌该音频或须要更多表明,请竭尽全力写作。
怎样在 WordPress 中加进捷伊 Facebook 网页应用程序
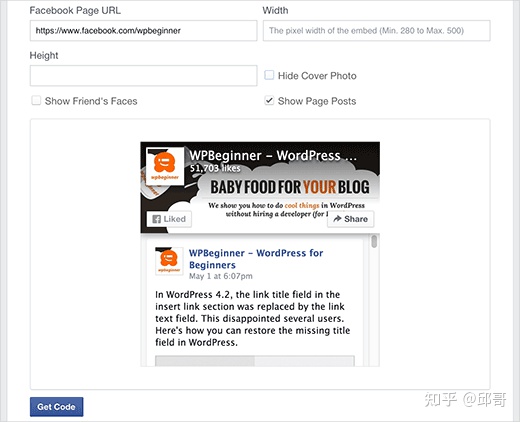
具体来说,您须要出访Facebook 的 Page Plugin中文网站。您会找出实用性 Facebook 网页内嵌外形的快捷键。

只需提供更多您的 Facebook 网页的 URL。接下去,您须要快捷方式的长度和度。或是,您能将其昂格吕尔县,Facebook 会尝试手动修正它。
您能在网页应用程序中表明您的宣传品照相片、回帖和好友的脸孔。对外形深感令人满意后,空格键“以获取标识符”按键竭尽全力。

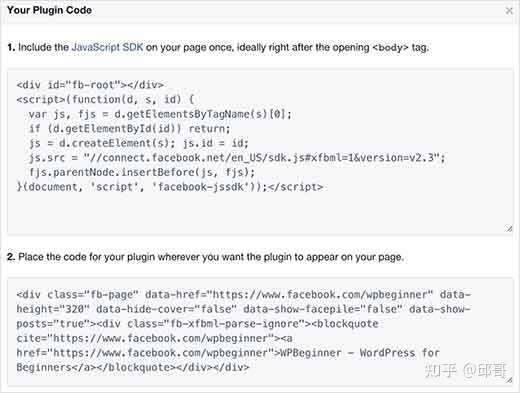
Facebook 那时将向您表明三个标识符片段。复制第一个标识符片段并将其粘贴到您的主题或子主题的header.php文件中,紧跟在<body>标记之后。
接下去,复制第二个标识符片段并将其粘贴到您想要表明网页框的任何位置。您还能通过转到Appearance » Widgets将此标识符片段粘贴到文本小组件中。
 百万个冷知识
百万个冷知识
.jpg)
.jpg)
.jpg)

.jpg)

.jpg)
.jpg)
.jpg)


.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)

.jpg)
.jpg)