Jaunpur~~~
前段时间有关新logo的报导很多,这里先贴下英文那边的一则文告。
Facebook 非官方称本次更改 logo 主要目地是为了让 logo 更为亲善和和蔼可亲。新 logo 反之亦然 采用的是 Klavika 手写体,该手写体发明者 Eric olson 和 Facebook 外部雕塑家一起密切合作完成。
有关为何会更改 logo,Facebook 创意设计副总裁 Josh Higgins 进一步作出了说明。他说,2005 年 Facebook 问世在图形界面网络黄金时代,旧的 logo 适应环境的是笔记本电脑的显示器和当时的列印技术。二十年之后的那时是终端网络黄金时代,愈来愈普通用户生活习惯在小萤幕智能手机上采用 Facebook,因此 Facebook 需要在解析度较高的终端电子设备上也能保有比较明晰的显示效用。 ——it之家
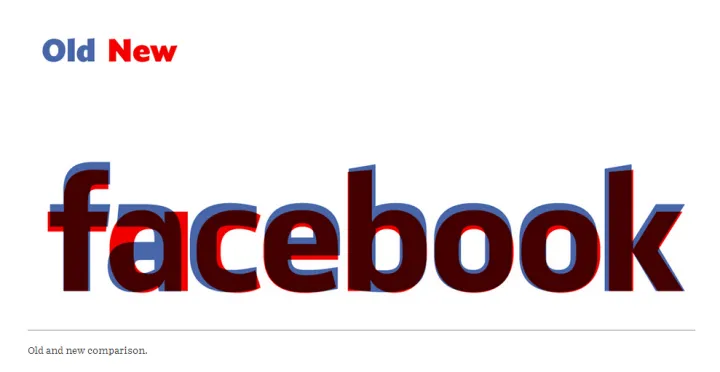
那么历史事实与否如此呢?我觉得上面这那哥可以给与一些说明。黄色为旧,黄色为新。

x高(x-height)变长了,不过白眉林(ascender
) 并没数不清变化。(前面会说明。)调色板(weight)小了,字怀(counter)变大了,字偶宽度(kerning)基本维持不变,总体小体积下的更明晰。更趋于目前盛行的 Humanist Sans Serif。较之原本的性格注重,捷伊 logotype 拉丁字母没了更多的特征,展现出出来更为圆,更为平静,更为亲和,简而言之的百搭。
一般而言拉丁字母
f 最重要的「f」因为会原则上出现在许多注册商标里,所以只是将 x 高略为剪掉了点,调色板稍轻了点,右臂稍短一点(增加识别),白眉林高度维持不变,白眉林的字钩弧度更接近羊角曲线,使得更为柔和,其余基本维持不变。

a 拉丁字母a的变化最大,从文艺复兴时期
问世的双层结构(double-storey)a 变成单层结构的 a。这样的做法好处是a的字怀变大,更易读,这时候为了保证总体宽度没太大变化,雕塑家选择了将 c 的字宽变窄,实际效用来看还是不错的。同时 a 基线这里的视觉修正较之原本的 a 更为明显,使得小体积时下部分更为稳定,其他类似拉丁字母也是反之亦然的比如c、e、o。当然这是现代西文设计的基础。不过可能让人觉得遗憾的是原本和 f 形成连接的感觉不复存在了。



e 拉丁字母 e 的上部字怀变大了,这也是为了增加辨识度。下部的字碗(bowl)开口也足够大。
b 拉丁字母 b 的主干(stem)还原了传统设计风格。手写体更为强,同 a 风格保持一致。白眉林的切角更为平稳,也是为了增加亲和力的细节,为啥不直接是平的,可能也考虑到手写感的一致性。
o 拉丁字母 o 更为圆了,但同时笔画上下部与左右部的粗细对比较原本的 o 更为强烈了,这是视觉修正的一部分,也是为了使 o 看起来更为稳定。同时原本的 o 包括其他拉丁字母可能为了在过去的萤幕中像素垂直方向看起来一致,所以很多很多笔划做成了垂直样式,拉丁字母看起来更为方,满足低解析度的识别性。有利有弊,原本的 o 字怀空间内凹现象严重。

k 拉丁字母 k 的白眉林和 b 保持一致。下部的腿部反之亦然做了视觉修正。k的右臂与主干重合的部分也减少了,可能是降低重叠部分的灰度,让拉丁字母更明晰。
综上所述,确实如 Facebook 创意设计副总裁Josh Higgins 所言。只是我个人遗憾的是,Facebook 更为大众化了,但趣味性降低了。满足了黄金时代感和功能诉求,品牌的排他性减弱了。不过好处是新Logo 更偏向正文手写体设计,希望一些平面雕塑家能自审自己 typeface 的设计能力,别一味求新,求怪,打好基础才是真。
---------------------------------------------------------------
我看到国内媒体的赞扬更多是然并卵,同时底下评论都是对其不屑,我只想说虽然手写体设计
是个很小众的领域,但作为一个外行这样仅凭自己无知的审美来吐槽是非常不当的行为,设计在国内的普及任重道远。
----------------------------------
另外感谢评论区
指出把双层a称为印刷体a,单层a称为手写体a,是英文环境里一个不大不小的历史遗留错误…确实是说法存在问题,是我的疏忽,详细的分类请查看评论里的链接,我理解为其实源头都是手写的,只是双层a的写法来源于大写A演变为小写a用平头笔的一种写法,uncial类风格手写体里可以寻觅到踪迹,不知道是不是可以这样理解。
 百万个冷知识
百万个冷知识
.jpg)
.jpg)
.jpg)

.jpg)

.jpg)
.jpg)
.jpg)


.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)

.jpg)
.jpg)